Beberapa waktu yang lalu ada yang bertanya di Facebook Group WordPress Indonesia “Bagaimana caranya supaya tampilan mobile biasa dipaksa redirect ke AMP?” Ada yang jawab hubungi pembuat tema nya, ada juga yang membahas dampak pada iklan dan lain sebagainya. Sebelum lebih jauh, mari kita lihat dulu apa itu AMP.
Baca Juga: Perbedaan antara website dan blog
Pengertian AMP
AMP atau Accelereated Mobile Page merupakan salah satu terobosan baru yang diciptakan oleh google dengan cara mengurangi tag-tag HTML, script dan CSS sehingga bisa menampilkan halaman versi mobile yang cepat, ringan dan mengeliminasi script yang tidak perlu. Hal ini didasari oleh penelitian Google bahwa pengguna internet rata-rata menggunakan Handphone sebagai media browsernya. Sehingga dibutuhkan akses lebih cepat lagi untuk mendapatkan informasi terutama dari situs berita. Bagaimana mau tidak cepat, desain HTML dan CSS yang digunakan oleh AMP ini terbilang sangat sedikit.
Cara Kerja
AMP sebetulnya adalah HTML biasa, namun AMP ini juga memiliki library javascript sendiri yang nantinya akan mengizinkan atribut-atribut tertentu supaya berjalan. Adapun contoh penggunaan atribut di AMP sendiri yaitu atribut iklan. Atribut iklan / Ads Publisher ini sangat berbeda dengan atribut iklan biasa. Dimana didalam web biasa kita akan mengcopas semua script beserta tag HTML nya, sedangkan didalam AMP cukup publisher id dan opsi lainya yang ditambahkan pada atribut didalam AMPnya.
Karena sudah banyak dikurangi komponen-komponennya sehingga yang bersisa dari halaman web itu tinggal isinya saja, maka bisa kita asumsikan 1 halaman web anggaplah 10KB dengan asumsi gambar tetap dihosting di pemilik web. Jika ada 1000 halaman, google hanya membutuhkan 10 MB saja. Ini angka yang kecil untuk google, sehingga dengan ukuran halaman website yang kecil bisa dihosting mirornya di Google. Jadi, pasti sudah dapatkan ya kenapa bisa cepat, pertama komponennya dikurangi, kedua di miror halaman HTML nya saja di server google, ke tiga gambar disimpan di pemilik web.
Untuk selengkapnya bisa dilihat didalam view dibawah ini.
AMP untuk WordPress
Ada beberapa plugin yang gratis untuk wordpress salah satunya adalah AMPforWP. AMPforWP ini menurut saya sudah cukup OKE apalagi bisa terintegrasi dengan SEO Tools dari YOAST. Namun, plugin ini itu tidak bisa memaksa tampilan mobile menjadi AMP. Nanti kita akan pelajari caranya.
Masalah AMP
Tidak sedikit blogger yang komplain terhadap AMP ini, mulai dari tampilan, flesibilitas iklan, development, plugin , dan masalah lainnya seperti bentrok dengan tampilan mobile. Saat ini, tampilan situs web mobile itu sudah wajib ada dan hampir semua tema sudah responsive atau mobile friendly. Tentu saja ini berdampak pada AMP itu sendiri. Tidak jarang ada pengunjung website itu ada yang terlempar ke halaman mobile ada juga yang ke AMP. Oleh karena itu, kita akan melakukan Hack kecil-kecilan kedalam index.php yang ada di wordpress.
Memulai Hacking
Untuk memulainya silakan donwload terlebih dahulu Mobile_Detect.php kemudian uploadkan kedalam root folder wordpress anda. Setelah itu mari kita edit index.php wordpress anda. Cukup tambahkan kode ini saja setelah tag PHP.
function __bot_detected() {
return (
isset($_SERVER['HTTP_USER_AGENT'])
&& preg_match('/bot|crawl|slurp|spider|mediapartners/i', $_SERVER['HTTP_USER_AGENT'])
);
}
require_once 'Mobile_Detect.php';
$detect = new Mobile_Detect;
$ua = strtolower($_SERVER['HTTP_USER_AGENT']);
$redirect = 'https://' . $_SERVER['HTTP_HOST'] . $_SERVER['REQUEST_URI'];
$redirect = rtrim($redirect,'/');
if( $detect->isMobile() && ( strpos($redirect, 'amp') === false ) && ( __bot_detected() === false )){
$redirect = $redirect.'/amp';
//header('HTTP/1.1 301 Moved Permanently');
header('HTTP/1.1 307 Temporary Redirect');
header('Location: ' . $redirect);
exit();
}
Penjelasan Kode
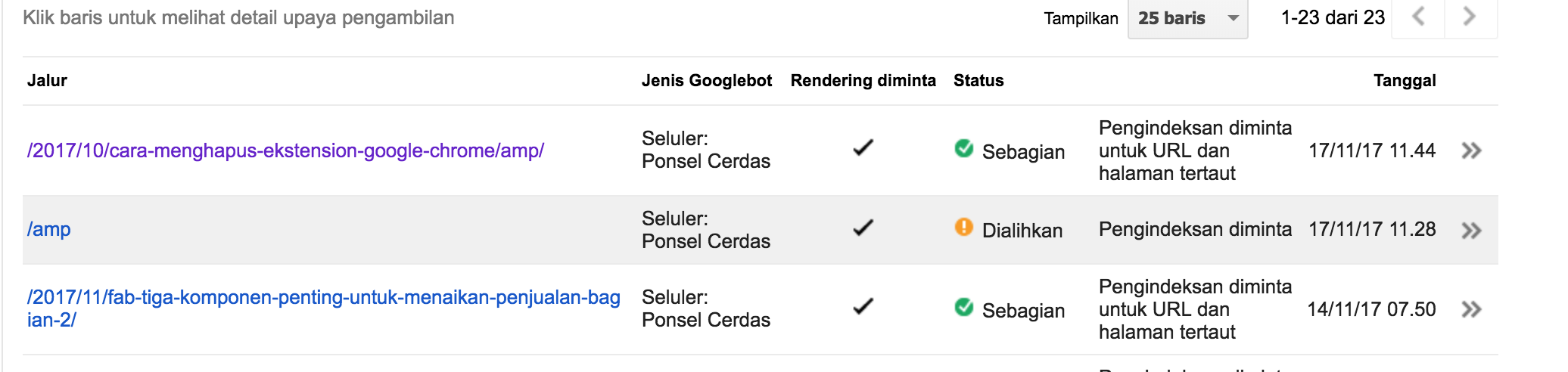
Kode di baris pertama menunjukan bahwa ada sebuah fungsi untuk melacak bot google atau bukan. Ini terjadi karena ketika ditest crawl by google hasilnya malah nge redirect (lihat gambar). Untuk itu kita perlu cek dulu, apakah ini botgoogle atau bukan. Jika bot google maka abaikan saja kode dibawahnya.

Kode dibaris ke-7 kita akan mengikutsertakan file library mobile detect untuk keperlua mendeteksi apakah pengunjung itu menggunakan mobile atau tidak. Baris selanjutnya adalah instansiasi objek Mobile detect yang kemudian akan dilakukan pada proses logika apakah itu mobile dan belum masuk ke halaman AMP dan buka google bot, maka lakukan pemindahan halaman (redirect) menjadi AMP.
Demikian. Semoga Membantu.