Halo semuanya, kali langsung saja yaa kode untuk bootstrap multiple modal supaya layer hitamnya saling menutupi. Pada dasarnya, bootstrap modal itu hanya didesain untuk muncul satu saja. Namun jika kebutuhannya ingin banyak modal, ini akan menjadi masalah.
Kenapa butuh Hack?
Karena boostrap modal itu terdiri dari perpaduan 2 metode javascript dan css. Dengan demikian, untuk merubahnya satu persatu kode didalamnya itu sungguh tidak mungkin bisa diselesaikan dalam waktu cepat. Untuk itu kita butuh script hack nya supaya dapat meringkas apa yang menjadi ketentuan sebelumnya.

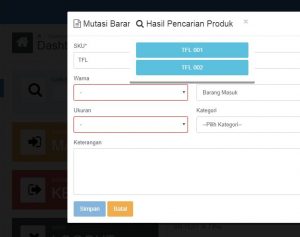
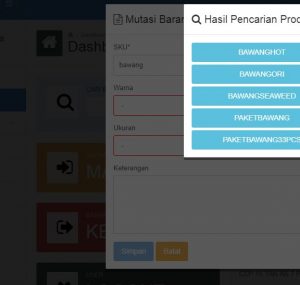
Sebelum menggunakan Hack, modal tampak menumpuk
Kemudian setelah memakai hack script

Modal tampak tertutup setelah hack diterapkan
Contoh Skrip
Berikut ini adalah kode nya, pastikan dieksekusi setelah dokumen ready.
//
$(document).on('show.bs.modal', '.modal', function () {
var zIndex = 1040 + (10 * $('.modal:visible').length);
$(this).css('z-index', zIndex);
setTimeout(function() {
$('.modal-backdrop').not('.modal-stack').css('z-index', zIndex - 1).addClass('modal-stack');
}, 0);
});
Demikian. Semoga membantu